怎样打造完美的设计作品集
- Beforweb 原文:http://beforweb.com/node/164
- Beforweb 发布时间:2013-01-27T10:56:00.000+08:00
- 英文原文:http://www.netmagazine.com/features/make-perfect-portfolio
- 译者:C7210
几分钟前,还在睡梦里眼巴巴看着一种类似奶黄包的食物在微波炉里转悠,接下来便是刺耳的门禁电话声;瞬间从梦中惊醒,花了不到半秒思考并叨咕出“猫沙”二字,然后下床猛穿衣服,同时听到扛着20公斤猫沙的送货师傅那沉重的脚步愈来愈近...他来了!
然后我就坐在这整理了一下昨天做的差不多的译文准备发到博客上了,脑子里依然想着梦中那好像奶黄包一样的食物。前面几天,发布了一期导读,在里面搜罗了些设计作品集的参考资源,当时也提到要做相关文章来着,今天这篇便是了。说到这我又想起来,那篇导读的受欢迎程度真的有些超乎我想象,微博上转发的也比其他都多些...看来到了这时节,大家都有心更上一层楼了叭。闲话聊到这,进入正文呗。
如今,创意行业掀起的风浪比以往任何时期都更加猛烈,其中的竞争也越发残酷,作为设计师,想要脱颖而出已经是很困难的事情了。如果你还没有自己的设计作品集,那么情况对你来说也许会更加严峻。
从最基础的层面上讲,设计作品集就是你自己的广告,它可以告诉世界:“嘿,我在这!看看我能做的东西叭!” 除此之外,作品集也是你的名片和画廊,是你展示能力、技巧、项目经验的地方;同时,你还可以通过它来表达接下来打算做什么事情。对我(英文原文作者)个人来说,作品集还决定着人们是否会给我一份工作offer,或是找我合作项目。
作品集有着不同的展现形式,包括在线和印刷册等等,它们所具有的一些精髓是共通的;本文中,我们将把注意力集中在在线作品集这个方面。
作品展示
与我们所熟悉的其他类型的网站产品相似,在线作品集也需要具有良好的信息结构和导航模式,同时在可访问性、易读性等方面具有上乘表现。你要尽最大努力让你的作品集在被目标用户打开的时候可以精确完美的呈现你要表达的信息。
Scott Belsky是作品集制作工具Behance的CEO,在他看来,无论是公司项目还是个人项目,只要它们能够展示你在设计方面的才华、风格、热情,那么就可以收录到作品集当中。对于每一个你打算展示出来的项目,要确保访问者可以首先了解到它的背景概况及设计目标,然后再通过具体的图片来展示你在不同阶段的产出;这里所说的图片既包括作品全局,也包括重要部分的局部放大。
关于作品图片的尺寸,Scott建议不要小于400像素(宽度)。有些设计师喜欢将作品图片缩到很小,或是只展示其中的某些局部元素——这些做法都无法全面的展现你自己。另外,在作品全景及细节要素这两方面都做到清晰的呈现,这也是设计师自信心的体现。
Sacha Greif是一名UI设计师,同时也是自由设计师工作信息公告板Folyo的创始人,他每天都能接触到大量的作品集。在他看来,案例质量的重要性确实要高于数量,不过至少5到6个项目展示也是需要保证的。如果你是一名毕业生或是相对年轻的设计师,无法拿出一定数量的设计案例,那么也不用太焦虑,最首要的是针对你手头已有的案例尽量详细的呈现其中的细节;当然,个人项目也可以作为补充。此外,你还可以将一些学习和探索性质的作品囊括进来,例如帮Facebook重新设计一套页面——只要你不会宣称这是扎克伯格授权你做的就好。
在面试过程中,我们通常会根据目标职位的实际情况来表达自己接下来的目标及规划;对于设计作品集来说,也是一样的道理。如果你心里确实已经有了下一步打算,那么最好在作品集当中着重突出那些与你的目标最为相关的内容。
文字内容
“视觉”固然是设计师最为熟悉的信息媒介,但对于作品集来说,文字内容也是不可或缺的。优秀的作品集可以使用很少的文字来精确的描述出项目相关信息;而且在很多时候,作品截图难以表达出的东西却可以经由文字来展现出来,例如你的设计思路、解决方案的构思过程、沟通协作能力等等。
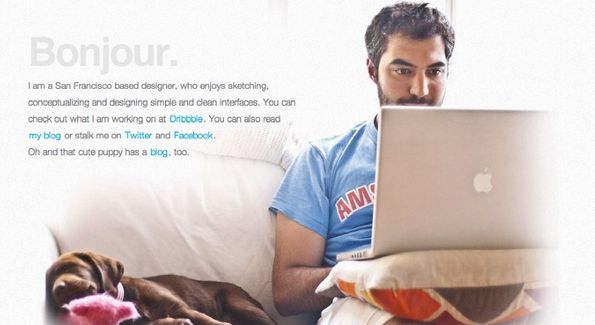
很多设计师会在作品集的开头使用一段简短而直白的文字对自己进行介绍。这是一种很有效率的方式,不过要注意避免陈词滥调;我们能看到的很多个人简介在实质上等同于“我是一名工作勤奋、值得信赖的员工”。
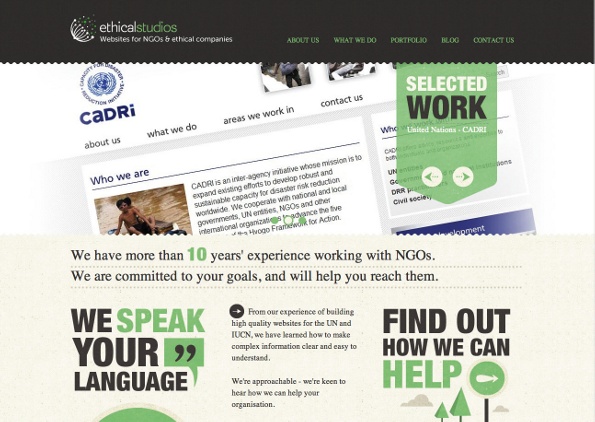
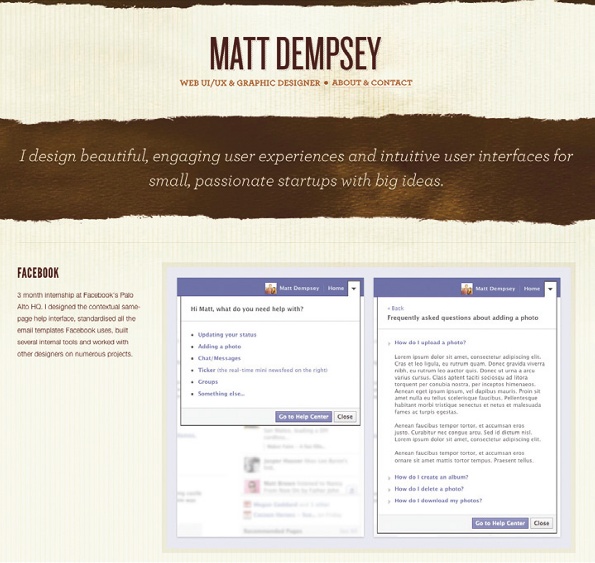
虽说是简介,也要在有限的篇幅中尽量做到具有针对性。例如Ethical Studio简单而有效的将他们自己描述为“为非ZF组织、慈善团体创建网站”的工作室;又譬如设计师Matt Dempsey是这样介绍自己的:“我为充满激情与想法的小创业团队打造体验精良、符合用户直觉的漂亮界面。” 通过这样的文案,你不仅可以立刻了解到他是做什么的,而且对他所承接业务的方向也有了清晰的认知。

此外,你也可以将客户或需求方的褒奖、用户的点评、社交媒体上关于你的良好口碑引用到自己的简介当中。当然,这些内容同样可以运用在作品集里的具体项目案例里。
很多在线作品集当中还专门放置了一个“关于我”的内容区或页面,用来集中呈现一些更加具体的信息,包括设计师所在的城市、他们的职业规划或是承接项目的类型等等。另外,这里也是详细展现良好口碑以及个人特质、个性爱好等内容的好地方,只是这方面的信息不要做的过多过滥。
要时刻记得那些观看你作品集的人,考虑他们的感受,而不只是你自己的。当你描述“我能做什么”的时候,其实是在向这些人描述“我能为你做什么”。此外,在文案方面,一定不要犯拼写和语法方面的低级错误,并且避免长篇大论。
Scott Belsky认为,通过文字来阐述你在项目当中的设计思路是非常有必要的。人们在雇佣创意人员的时候,通常都很希望了解他们在作品背后的深层想法和理念。作品集当中的项目案例要体现出从概念到产出的整个流程,或是其中的某些关键阶段。
Belsky还提到了关于“职员列表”的问题。他会特别尊重那些在项目案例当中提到相关合作人员的设计师,因为这是一种自信及协作精神的体现。
如果你想创建的是一个比较“正式”的、小有规模的作品集站点,那么不妨考虑在里面架设一个小博客,保证内容的质量及更新频率——这很有可能成为体现你个人或团队水平的又一个亮点。通过博客,你可以展现自己作为设计师的品味,阐述你的设计理念,或是对某些案例进行更加详尽的分析。想要雇佣你的人总是希望能够更多的了解你,博客可以为他们提供这样的机会。
另外一方面,你在博客中阐述的观点也有可能让某些潜在雇主产生不悦,进而丧失掉一些机会。这种情况在所难免,从长远来看也未必是坏事:如果雇主真的不喜欢听到设计师发表看法,或是无法接受和自己意见向左的人,那么从一开始就避免和他们打交到才是上策。

架设
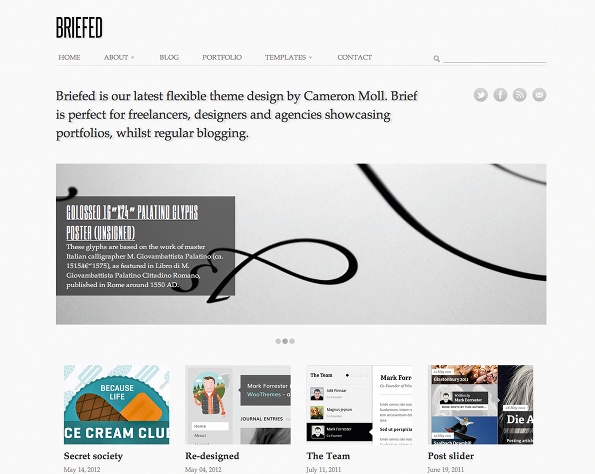
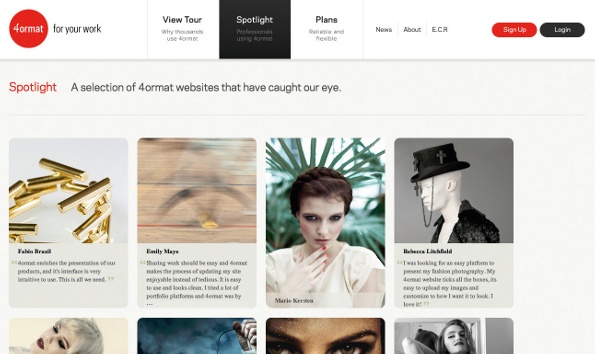
你对怎样打造自己的在线作品集已经有数了,接下来应该考虑怎样把它实现出来了。这里有很多方案,你可以手写代码建立一套静态页面,也可以做到轻博客当中(例如在Tumblr中使用SimpleFolio一类的模板),或是通过WordPress搭建一个站点,搭配Briefed、Sideshow等模板。此外,Behance的ProSite,或是4ormat一类的服务也是可以考虑的。当然,你也可以将作品直接放在DeviantArt这样的站点当中。

自己动手写页面搭建站点的方式可以给你全部的控制权,让你在自己能力范围内随心所欲的打造自己的作品集;而使用轻博客或WordPress这样现有的平台也有着相当的优势,譬如安全性、便捷性的保障等等。采用哪种形式其实不是最重要的,客户或雇主并不在意这些,只有设计师自己才会纠结于此。当然,如果你的目标还包括向同行展示自己的才华能力,那么可以尽情的用HTML5、CSS3写一套页面出来。

Scott Belsky认为,很多设计师所犯的一个共同的错误就是把个人作品集打造的过于个性化了,特别是在导航结构和交互方式方面,这会使得浏览者特别是潜在雇主们难以在最短时间内获取有效信息。
有些能力全面的设计师为了让自己的案例被更多相关的“目标用户”看到,会把不同类型的作品放到不同的平台上,例如将照片放在Flickr里,而绘画作品则归入DeviantArt,另外还会把Web或移动端的界面设计作品放在Dribbble当中。不过Sacha Greif并不推荐这样的策略。他认为,相比于社交与传播,将所有作品集中于一个站点当中可以获得更大的回报,毕竟这样可以让浏览者及潜在雇主们通过最小的成本来获取你的全部信息,而且可以帮你自己减轻维护方面的负担。
当然,这绝不意味着你不能使用现有的社会化平台,毕竟这是个策略方面的问题,而最终的策略将取决于你自己;不同的人有不同的需求,对于某些设计师来说,传播效应确实更为重要。
禁忌
无论你将作品集放在什么地方,它本身都应该是近乎于完美的。我们看到过的很多简历当中都存在着本该避免的低级错误:令人困惑抓狂的首页闪屏,过小的文字,缺乏一致性的或是过于复杂的导航,缺少联系信息,质量低劣的图片,令人反感的文案,词汇拼写错误,浏览器兼容性问题...如果这样的作品集会说话,它们首先要喊“救命!”
不过,Sacha Greif的观点较为宽容,他坚持认为雇主们不应该因为作品集当中一些明显的设计错误而片面的否定设计师的能力;即使此人的作品集里通篇使用着Comic Sans字体,他在实际工作中的设计能力依然有待公平的评估。
不过很显然,作品集当中的低级错误肯定会带来比较低的印象分。有三种错误是非常要命的:
- 只提供作品的缩略图,或是尺寸完整但质量被压缩的惨不忍睹的大图。
- 使用Flash制作臃肿的引导动画,使人无法快速获取有用的信息。
- 不为案例作品提供任何上下文详细信息。
小尺寸缩略图是没有任何意义的,而过度压缩的图片则会给人带来非常负面的感受。有时,如果手头的作品素材无法满足需求,我们宁可花时间重新制作一份。另外,如果页面空间确实吃紧,也可以考虑点击缩略图后呈现大图的做法。
哪怕你的案例中确实包括Flash方面的作品,我们也建议你只呈现静态图片,并将其链接到实际的动画作品中。过多的加载会让浏览者很快失去耐心,而且他们很有可能在使用iPad一类不支持Flash的设备。另外,如果你的作品当中包含移动站点的设计案例,那么最好也对你的作品集本身进行相应的处理,例如通过响应式设计使其能够适应不同的浏览环境。(相关阅读:什么是响应式Web设计、通过CSS3 Media Query实现响应式Web设计、响应式网站的产品需求和设计流程详解)
最后,也是最关键的一点:你的作品集应该以最正确的方式展示你最拿的出手的东西。成功的作品集都是会讲故事的,它们绝不仅是一堆图片集,你要让浏览者了解案例的相关信息,让他们知道项目的设计进程,知道你的想法,你的目标,你在项目当中发挥的重要作用。如果你很棒,那么就用你的作品集来证明这一点叭。
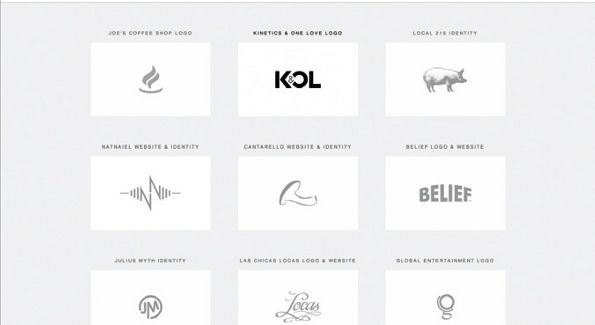
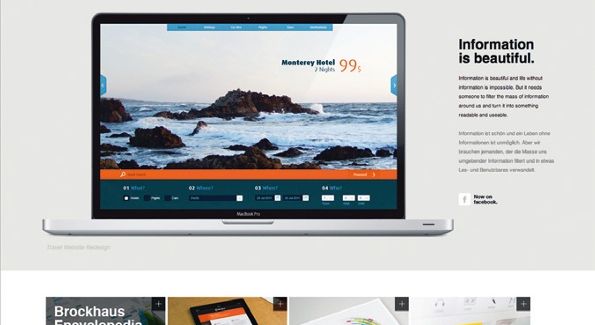
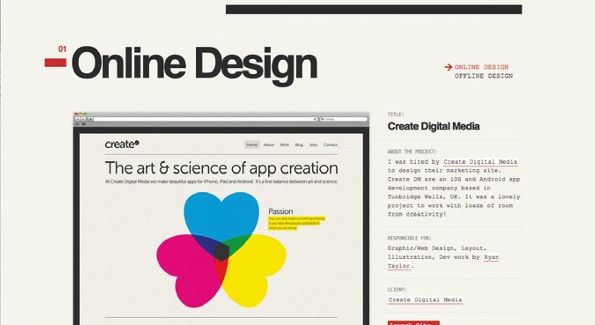
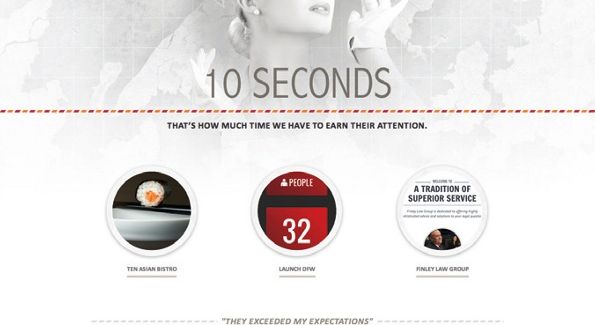
9个值得参考的设计作品集
Claire Coullon
Ryan Paonessa
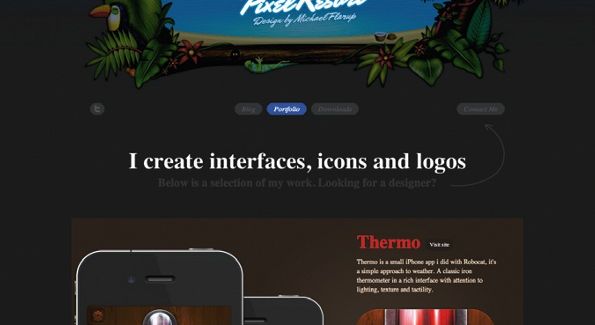
Michael Flarup

http://pixelresort.com/portfolio
Meng To
Martin Oberhäuser
Mike Kus
Jesse Willmon
Dotvita,Inc
Kerem Suer
译文代表原作者观点。英文原文:http://www.netmagazine.com/features/make-perfect-portfolio
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/