表单设计与转化率的提升
- Beforweb 原文:http://beforweb.com/node/143
- Beforweb 发布时间:2012-12-16T22:47:00.000+08:00
- 英文原文:http://www.webdesignerdepot.com/2012/12/how-to-design-forms-that-convert/
- 译者:C7210
话说这一周好像就没几天的好天气,目前正在下雨,大冬天也没个暖气什么的...16号了诶,还有一周,希望下周这个时候我们依然可以在博客当中见面。快要到总结过去展望未来的时候了,最近在工作中频繁而剧烈的刷三观,整个人一坐那儿就感觉懵懵懂懂的,一会笑一会愁;我赶脚这日子是到了不变不行的地步了。
说到这到突然想起来,之前在微博上也有求助过,今天再来一发叭:我和一名优秀的UI设计同学做了个小App,东西不大,有点儿意思...卡在开发阶段,希望寻找一名上海本地的iOS开发者共同推进项目;东西不复杂,有项目经验的开发者应该可以搞定;目前确实难以提供实质性的回报,只求彼此有缘对路,一步一个坑的迈向未来。有兴趣的同学可以到我的微博私信一下,或是通过coda7210这个gmail邮箱联系;成不成的大家聊聊交个朋友也好=) 那么开始今天的译文叭,关于表单设计与转化率的提升。
无论是用于注册、支付还是联络,我们总是需要通过表单来获取用户的信息。不幸的是,在现实当中,总会有很多访问者一见到表单就会立刻点击浏览器上的后退按钮。这里面原因有很多,例如表单篇幅太长、不大友好、不那么值得信任,或是用户还没真正准备好进行交易等等。
这种情况每发生一次,我们就失掉了一个潜在用户。怎样将表单设计的让尽量多的访问者更愿意完成填写,这是设计师们必须面对的挑战。站在用户的角度,我们可以将问题分为四个方面。
我能得到什么?
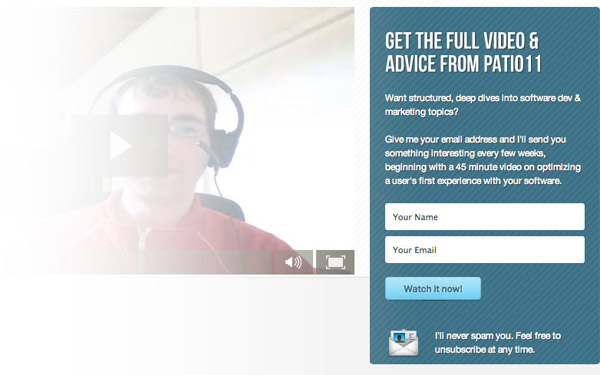
一提到“转化”,设计师们首先想到的往往是一些相关操作的细节问题,包括按钮的颜色、标题的字号、对比度、对其方式等等。当然,这些是必须考虑的,但最最首要的问题是:作为网站的访问者,我为什么要填写表单?我能得到什么?
访问者不会简单的因为你提出了相关要求而把自己的个人信息透露给你;你要让他们看到这样做的好处在哪里。不妨把这件事看作一种交易,你的访问者提供他们的名字与邮箱地址,从而换取到一些他们需要的东西,例如享受服务、免费试用软件、下载PDF文档等等。

除了让浏览者知道他们能得到什么东西以外,你最好还能告诉他们这东西为什么是他们所需要的。要聚焦在产品的价值上,如果你能用最简单的介绍文字描述出你的产品能帮用户解决怎样的问题,唤起他们的共鸣,那么即使表单本身稍微复杂些,他们也会愿意完成填写;否则,字段最少的表单也不会引起他们的兴趣。
我凭什么相信你?
当人们第一次访问你的网站或接触到你的产品时,他们确实没什么理由一下子产生信任。不妨试着展示一些具有公共效应的“证据”,例如相关媒体报道、来自现有用户的赞许,以及任何可以鼓舞访问者对产品产生积极态度的元素。

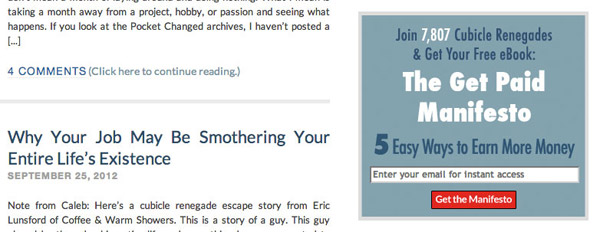
Pocket Changed的订阅表单是个不错的例子,他们向访问者展示了当前已有多少人进行了订阅下载;此外,他们也非常简单直接的让访问者了解到在填写邮箱后可以得到什么。如果可以再加入一些来自真实订阅用户的赞许反馈,这个表单的转化效果会更好。
另外一种很有效的“证据”就是将所有报道过你家产品的知名媒体的logo陈列在页面中,当然前提是必须有相关的报道真实存在。这些具有很高识别效应的元素可以有效增强用户的信赖感。

推荐阅读:
你会用我的信息做些什么?
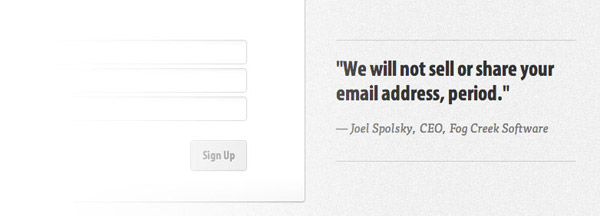
在为访问者提供积极引导的同时,我们还要想办法避免掉那些负面因素。人们在填写表单时的最大顾虑就是信息被网站方收集之后的用途。用户不会希望收到垃圾邮件,更不愿意自己的个人信息被传播出去。如果你确实运营着一个值得信赖的产品,那么不妨直接让用户知道你不会把他们的信息贩卖出去或是向他们发送垃圾邮件,就像FogBugz做的那样,在注册表单旁边以非常直白的口语化的方式告诉用户“我们不会出售或分享你的邮箱地址,就是这样。”

这会占用我多少时间?
正像我们在前文中说到的,如果可以让访问者明确的了解到产品价值,唤起他们的需求共鸣,得到他们的信任,那么表单的长度将不会成为影响转化率的最主要因素,但这并不意味着我们不需要对表单进行简化。即使访问者决定执行转化行为,他们的时间和耐心也都是非常有限的。
我敢打赌,在很多时候,那些标注着“必填”的表单字段其实并非是真正需要的。
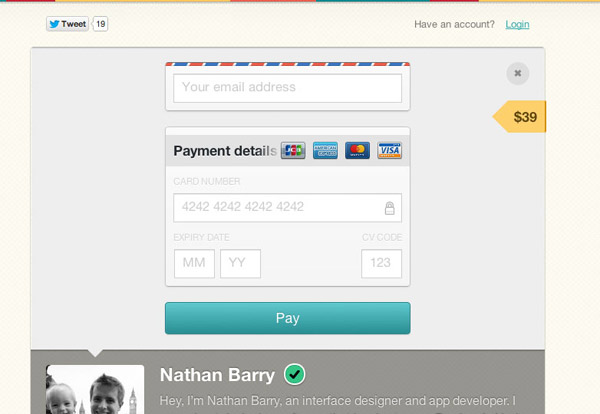
Gumroad在未登录状态的支付表单中剔除了很多常见的“必填”字段,最终只保留了用于输入邮箱地址、信用卡号、有效期和CV码的文本框。如果连未登录时的支付环节都可以被如此简化,我相信对于其他方面业务的那些复杂表单来说,不会没有优化空间的。

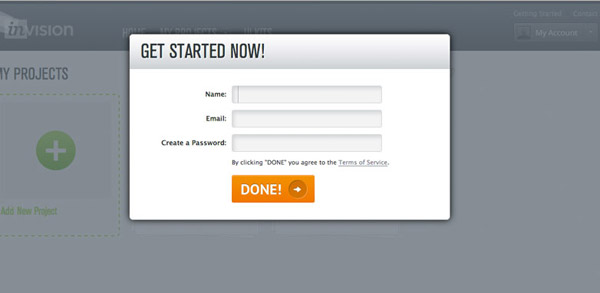
在对表单进行了充分的简化之后,我们还可以试着通过一些设计技巧让填写表单的环节看上去更轻量。在这方面,我个人最喜欢的一个案例来自原型制作工具InVision的注册表单。他们使用浮层的形式呈现表单,作为访问者,我可以感知到,当我填写完成之后就可以立刻回到之前的界面继续应用流程。

相关阅读:一个文本框搞定信用卡相关信息的输入
总结
现在就打开你的网站,看看哪些表单可以在以上四个方面有所改进。当然,你不必将目光局限在我们之前讨论的这些要点上;最重要的是在思考和设计的过程中时刻记得站在访问者的角度进行观察和体验,去发现那些对转化率的提升具有正面或负面影响作用的要素。
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/