十个方法,让你的线框原型更具沟通能力
- Beforweb 原文:http://beforweb.com/node/100
- Beforweb 发布时间:2012-08-05T14:21:00.000+08:00
- 英文原文:http://www.netmagazine.com/features/10-simple-ways-make-wireframes-more-useful
- 译者:C7210
虽说是每周一篇译文,不过这事儿确实不能算是非常容易。从阅读,到筛选,到试译,到最终确定本周的文章并完成译文,主要还是依靠每天抽些时间来做。还好,毕竟是自主行为,爱过,也仍在爱着,这就是UX从业者兼翻译票友的节操有木有。默,我们进入今次的正文。
我(英文原文作者)参与过很多产品的线框原型设计,包括我自己独立完成的,还有与其他设计师、产品经理甚至是业务分析人员一起合作的。这很棒,因为在这个过程中我见识到了很多优秀的项目。不过慢慢的我也发现了一些问题,一些大家时常会在原型制作过程当中忽略掉的要素;如果能注意并解决掉这些问题,我们的交互设计产出物就可以发挥更大的实战价值。
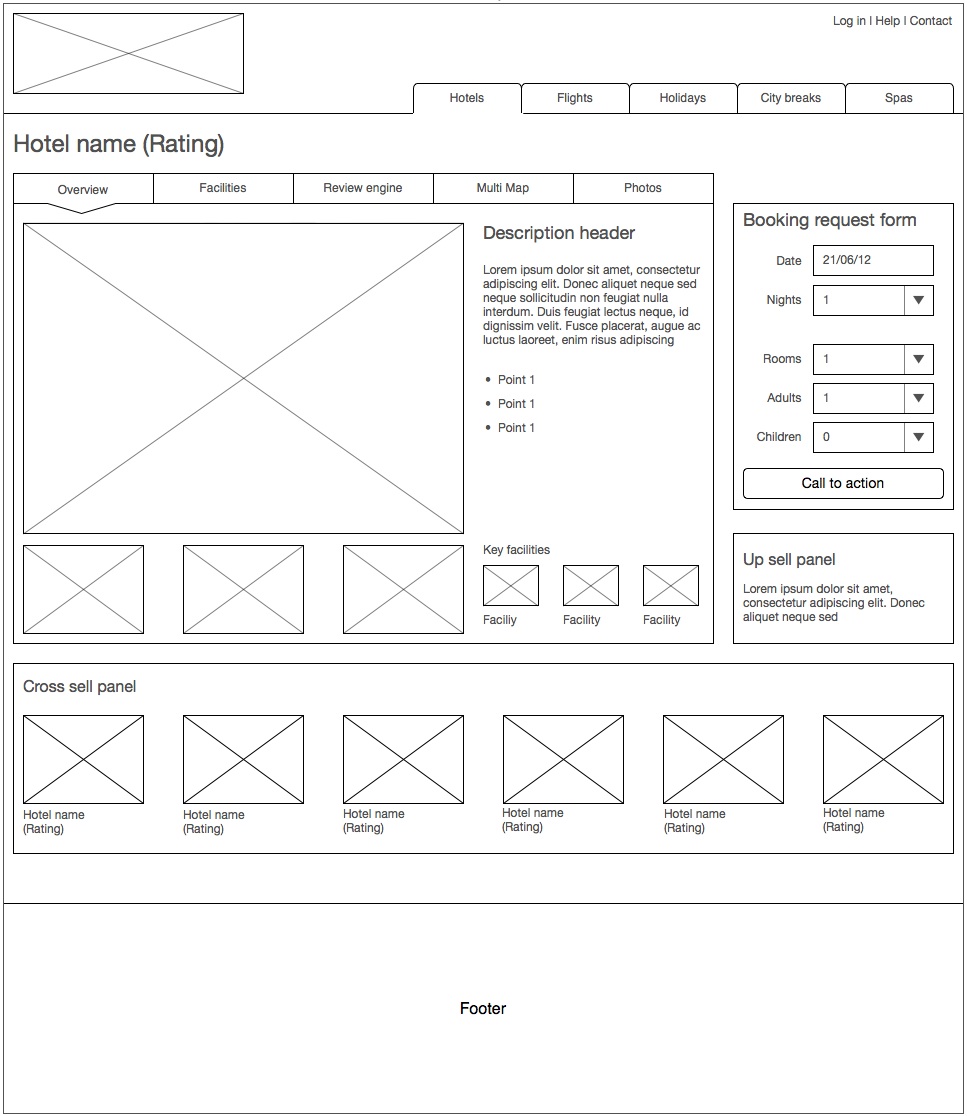
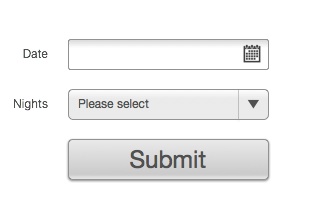
下图所展示的是一个很典型的例子,我们通常会将这种风格的线框稿交付给相关同事来跟进视觉设计或原型测试的工作。

这种线框稿确实能比较清晰的描述出页面元素的布局方式,但也仅此而已。它所缺少的是与其他设计师、开发人员以及被测用户之间的沟通能力。接下来,我们将一起看一看有哪些方法可以帮助我们提升线框原型在这方面的表现。
1. 通过明暗对比来描述模块之间的视觉优先级
哪些内容是需要用户在页面上最先注意到的?他们的视线应该聚焦到什么位置?我们希望用户执行什么操作?这些问题不能简单的丢给视觉设计师来考虑,而上图所示的线框原型显然无法帮助交互设计师传达这方面的信息。
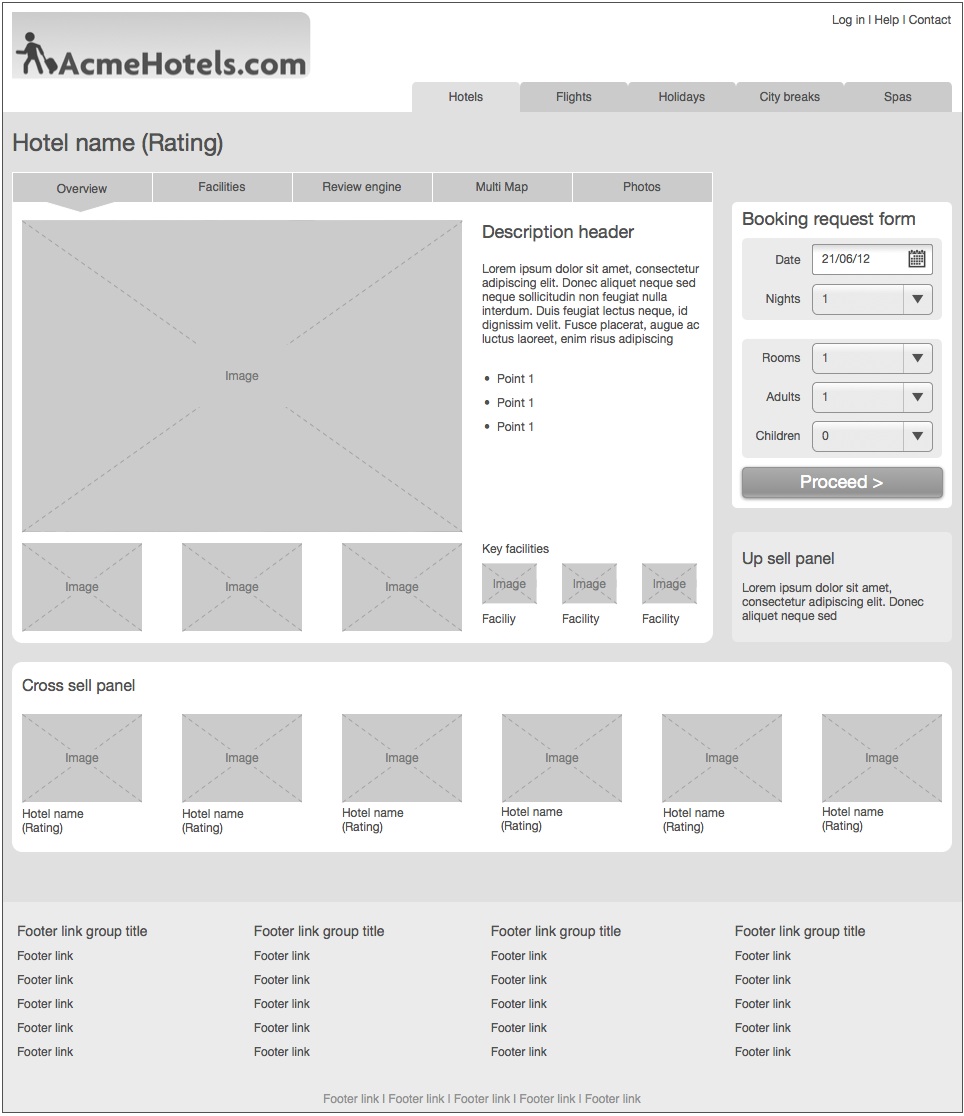
首先,根据产品需求及用研方面的实际情况,作为产品人员或交互设计师,我们自身应该对以上这些方面的信息了如指掌;在此基础上,为最原始的线框稿添加视觉优先级。具体实施起来其实很简单,将所有的深色“线框”移除掉,使用不同明度的灰色作为背景色来界定页面和模块的边缘,并籍此表达不同元素之间的视觉优先级。相比于之前纯粹线框风格的设计稿,我们可以在下图中明显的感受到元素与模块之间的优先级关系,例如酒店信息推荐及右侧预定表单当中的操作按钮都可以在很短的时间内抓住我们的目光。

这种方式并不意味着交互设计师正在扮演着视觉设计师的角色,我们并不是在表达“这个元素的背景色要比另外一个元素的更深一些”,这些明暗关系所要体现的只是哪些元素需要突出,哪些元素要相对弱化;而最终的视觉表现形式仍然应该由视觉设计师来掌控。
2. 使用真实的数据内容
对于线框原型当中的范例内容,包括导航元素的标题、表单标签、介绍文案、图标等等,我们都应该尽量使用最贴近生产环境的真实数据。这种方式可以更有效的帮助我们规划界面元素的布局,并针对实际环境中有可能产生的极端数据情况制定预防性的方案,确保页面结构的坚固性。
更重要的是,使用真实数据作为范例内容的线框原型可以在接下来的可用性测试当中更具表现力和说服力,被测用户不需要依靠主持人的描述或自己的猜测就可以在原型当中获取到比较准确的信息。另外,真实数据也可以创造出一种更贴近实际产品的使用氛围,这可以使被测用户更加投入。对于测试人员来说(主持人、观察员),我们可以设计出更具有针对性的任务或问题,可以在测试过程中对被测用户进行更加深入的观察;相应的,最终收集到的反馈信息也会更加真实有效。
仍以酒店的范例原型为例,诸如“你能找到这个酒店的特色服务信息吗?”这样的问题是欠妥的,因为这就相当于告诉被测用户,在页面当中的某个地方存在着这样的信息,他们接下来就只会根据这条线索去寻找。多数情况下必然能够找到,但这样的反馈对于我们是没有意义的。
如果在测试当中使用由真实数据构建起来的原型,那么情况就会好很多,我们可以问被测用户“你对这家酒店的感觉如何?”,这会使我们获取有效反馈的机会大大的增加。用户会根据这样的问题进行更加自主的信息浏览行为,他们有可能会回答“这个酒店看上去不错,不过他们提供家庭泳池,我真的不大喜欢小孩在酒店当中跑来跑去。”

通过这类反馈,我们可以了解到用户不仅注意到了页面当中的重要元素,而且他们对其中的具体内容也做出了真实的思考。可以说,通过一套无真实数据内容的线框原型,我们能够测试产品的可用性,而使用了真实数据作为范例内容线框原型则可以更加全面的帮助我们测验产品的用户体验。要了解更多原型测试方面的实战方法,可以参考我们之前的文章“产品早期的原型设计与用户测试”。
3. 确保细节的准确无误
将真实数据作为范例内容填充到原型当中后,我们要确保交互流程所涉及的信息的准确性。举个简单的例子,如果购物车的页面原型当中展示了两个单价为50元的商品,那么在结算环节中,总价应该是100元,而不是随便其他什么数字。错误的信息会阻碍沟通的有效进行,开发人员有可能在这里产生质疑,被测用户也会感到莫名其妙。
作为设计人员,长时间的将注意力放在原型的制作上面,很容易忽视掉这类问题的存在。如果有条件的话,可以在适当的时候请其他人来帮忙检查一下你的原型当中是否存在这类细节当中的错误。
4. 增加范例图片的自我描述能力
图片对于用户体验的提升起着重要的作用,当人们在网站中寻找商品或服务时,图片是引导他们制定决策的关键要素(怎样通过设计帮助用户制定决策)。另外,图片也能帮助用户对网站自身的形象和定位产生认知。不过在线框原型中,我们通常只会使用一些灰色的容器和线条来表现图片。
当然,我并不是要建议在线框原型中使用真正的图片或照片;我们需要做的是让代表图片的线框元素能够体现出在实际页面当中,这个位置应该放置怎样类型的图片。在制作线框原型之前,最好与相关的产品或业务人员就这方面的问题进行沟通,根据产品自身的特质及最终面向的用户群体,来判断图片一类的视觉元素应该具有怎样的整体风格。
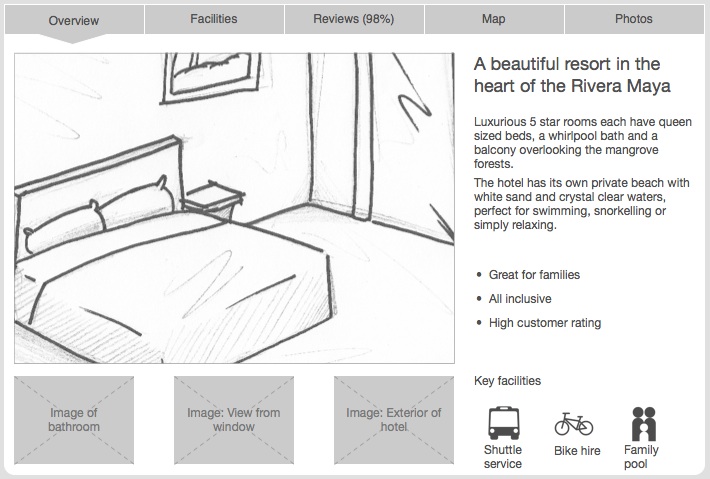
举个例子,我曾经帮一家衬衣零售商做网站改版。在着手设计工作之前,我们首先使用旧版网站进行了一次用户测试,结果发现商品详情页当中的演示照片总会使用户产生迷惑。为了使衬衣更好看,他们在拍照的时候刻意搭配上了领带与袖扣,这使得用户认为每件衬衫都是包含领带与袖扣的套装。所以当我进行线框原型设计的时候,特意在商品照片的位置画了一张不包含领带与袖扣的衬衣草图,以确保视觉设计师及后续环节的人员能够理解,并避免在新版网站中重复错误。
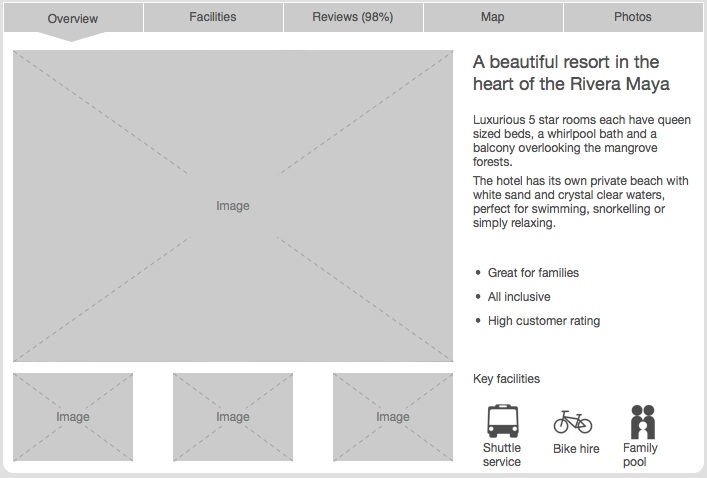
我们不必通过非常精细的绘画来为线框原型中的图片元素增加描述性,通过简单的草图来陈述出用户希望在这里看到的图片类型即可。例如,在提供酒店预定服务的网站中,用户通常希望在详情页里看到怎样的图片?房间?卫生间?景观?这些问题都是值得花时间了解清楚并在线框原型中加以体现的。

5. 使用色彩时保持谨慎
在线框原型中,彩色通常被用于注释。在必要的时候,我们也可以用特殊的颜色对那些特别需要用户注意的界面元素进行标注,或是用来表达出错信息一类的状态类内容。不过要记得,在进行原型测试的时候不要使用带有色彩注释的版本,原因是显而易见的,我们不希望被测用户被这些“突出”的元素引导或干扰。
6. 确保交互元素明确易懂
交互元素的呈现方式应该符合它的用途,例如按钮看上去应该可以被点击。这些细节当中的视觉表现形式的正确与否,会直接影响视觉设计师及开发人员对原型的理解;不具备自解释性的交互元素所带来的潜在体验问题也会暴露在可用性测试当中。

7. 以实际像素为单位
如果你使用HTML配合样式代码来制作原型(使用前端开发框架快速创建页面原型),那么这个问题基本不存在,因为你通常需要以像素为单位为容器设置宽度或高度属性。不过在多数时候,我们创建的是纯粹的线框图。以实际像素为单位对页面布局及元素尺寸进行一定程度的规划和说明,这将帮助我们自己以及视觉设计师在接下来的工作当中省掉很多“猜测”与“估算”的过程。我曾经习惯于使用Powerpoint来制作线框原型,这种方式只能展示元素之间大致的尺寸和位置关系;当项目进入视觉设计流程,它无法有效的帮助我与设计师进行沟通,造成了不少的麻烦。
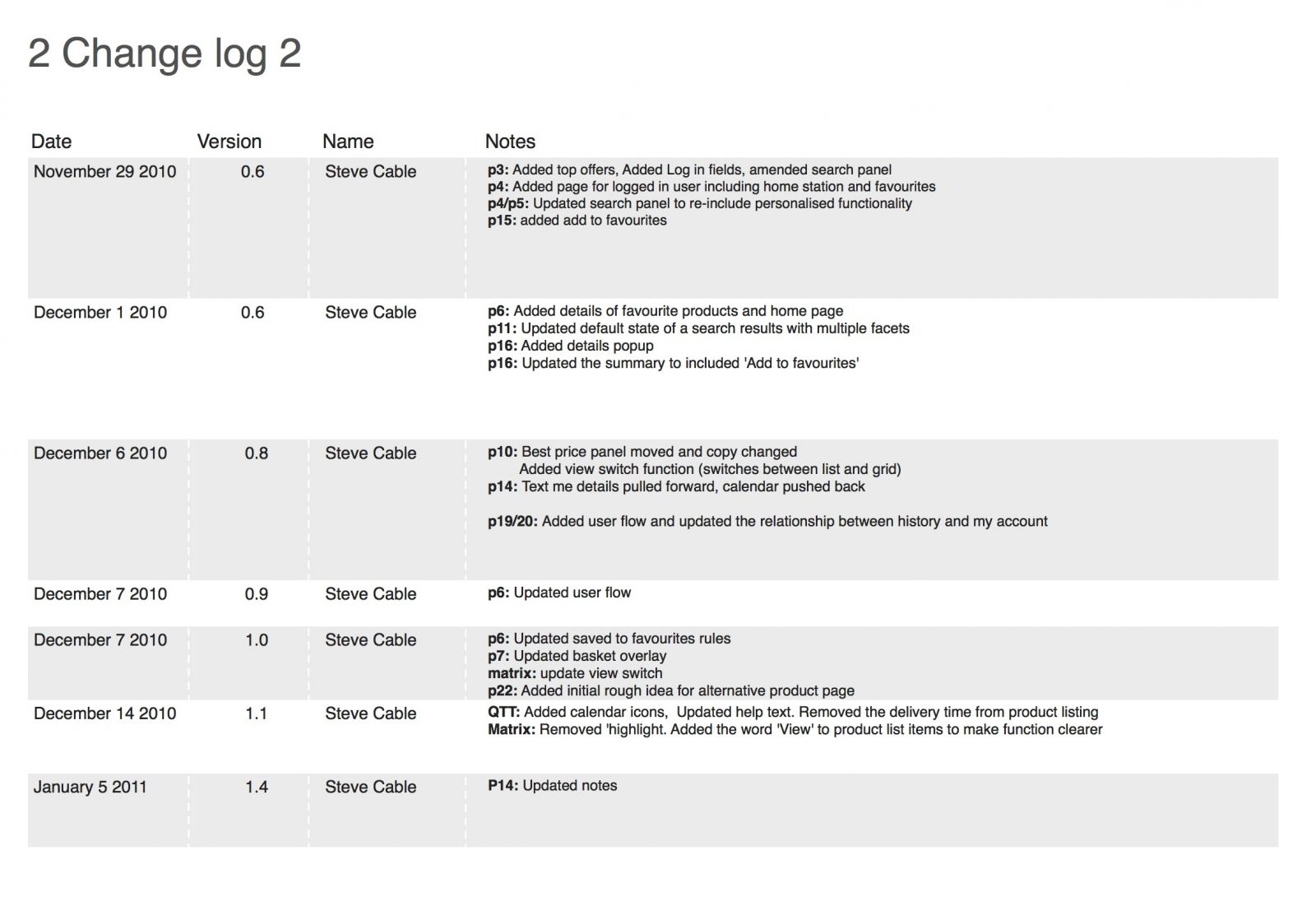
8. 创建变更日志
随着迭代的不断进行,每一版线框原型当中的变更通常会越来越细化,从页面结构到模块、控件,这会使跟进后续工作的设计师或开发人员越来越难以发现所有的变化。作为交互设计师,我们有责任创建一份变更日志,并随着项目的发展对其进行持续的更新。日志中的每一条记录都要包含日期、版本号、执行者以及变更说明。这种信息交流的方式不需要花费太多的时间,但结果却是事半功倍的,无论产品人员还是设计师、开发者,大家都可以籍此来一目了然的跟踪原型的版本变化。

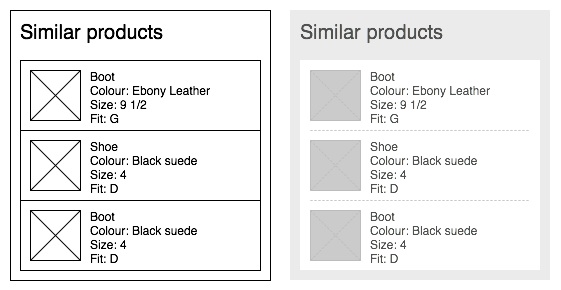
9. 避免深色线框
满页面的深色线框会使你的原型看上去缺乏层次、粗糙凌乱。正像我们在第一点当中所说的,试着使用不同明度的灰色作为背景色来界定页面和模块的边缘。这样不仅能表现出界面元素的视觉优先级,而且可以使整个原型看上去更加整洁。如果必须在某些地方使用线条,那么尽量使用纤细的灰色实线或点状线。我们固然不需要让线框原型看上去像视觉稿一样完美,但对这些细节的把握确实可以让它更加简洁精美;在实际工作中,这往往可以提升原型被接纳的程度。

10. 保持跟进
这一点更加偏向于交付流程,而非设计技巧。完成线框原型后,我们不能只是简单的把它扔给跟进后续工作的同事。花些时间去支援视觉设计师或开发人员的工作,只有他们才能将你的设计概念最终落实到实际当中。通常,交互原型当中所包含的想法、操作逻辑等方面的信息难以即全面又准确的被大家理解,而且其中隐含的问题有可能在后续阶段才能体现出来。我们有必要在交付原型之后保持跟进,与大家协同作战。
以上就是关于提升线框原型沟通能力的十点建议。可以参考我们之前的文章“线框原型的本质及实践应用概述”,了解更多关于线框原型的基本理念及运用方法。
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/