怎样通过更好的用户体验促进网站转化率的提升
- Beforweb 原文:http://beforweb.com/node/18
- Beforweb 发布时间:2011-10-22T20:11:00.000+08:00
- 英文原文:http://uxdesign.smashingmagazine.com/2009/05/15/optimizing-conversion-rates-its-all-about-usability/
- 译者:C7210
若干年下来发现一规律:无论周末还是节假,只要是可以从头到尾在家休息的日子,起床未必会比平日晚许久,做事的强度与密度也不一定次于平日的工作。这是一种纯粹的主动。平日早上那种对懒觉和闲适的迫切的渴望,一旦可以实现,其实反而不在乎了;这些渴望,大概只是对无法按照主观意愿自由安排时间的一种无奈和反感吧。
说是这样说,但貌似蛮久没有周末两天都可以完整在家休息和做做事了,培训、贷款、装修一类公事私事绵延不绝的;也说不好眼下是疲劳呢,还是一种兴奋与憧憬。总之整体感觉还不算坏。
废话不多说了。本次的译文回归到传统Web方面,涉及可用性、用户体验及转化率的话题。走着。
对电子商务网站来说,可用性和用户体验的改善,对转化率的提高是有显著效果的。所谓的改善,不仅包括更好的视觉效果与内容架构,更重要的是,怎样以更专业化的、让人信赖的方式在正确的时间传达正确的信息,与潜在客户进行有效的沟通。
通过本文,你将了解到,为产品创建着陆页面时需要注意哪些涉及用户体验和可用性方面的因素,包括怎样使用户的注意力集中在最重要的信息上,以及怎样通过视频、用户打分等方式,有效提升转化率。
专业化、可信赖的视觉风格及体验
“保持简单”确实是良好可用性的重要体现。有些方法原则是我们已经熟悉的,比如通过合理的设计与正确的文案,使链接能在最短的时间内向用户展示最准确的含义;保持网站结构的可预见性;针对用户的操作,提供清晰明确的状态回馈信息等。简单且有效的体验,可以使用户感到愉悦,并减少误操作。
这些方法固然可以帮助用户更好的浏览和使用网站,但对提升转化率、扩大销量等方面来说,并没有很直接的推动作用。而且在很多时候,“简化”的设计思路会与销售和市场等方面的因素产生冲突。所以,对于电子商务方面的网站,还有一些更“专业”化的指导原则需要我们去理解和遵循。
树立信任,注重信誉的打造
专业化的、让人信赖的视觉设计风格,对网站信誉的打造起着至关重要的作用。通常情况下,人们会对“在线购物”持有谨慎态度,尤其是在他们所不熟悉的购物网站中。所以首先要保证的就是让我们的网站看上去足够可信。以inkd.com为例,在视觉方面,通过对网格布局及其他一些设计原则的正确使用,即保持了内容的简洁可读,又塑造了专业可信的形象。

符合用户心智模型的功能及信息架构,也是提升可信度的重要因素。一定要确保用户在使用网站的过程中有充分的控制权。对于有经验的用户来说,他们可能会更多的使用搜索功能来快速寻找想要的产品,并且,通常还会对搜索结果做进一步的筛选和排序。而相对新手一些的用户可能更喜欢直接在首页就能看到产品的简介,或是更倾向于使用网站提供的导航菜单来寻找商品。
要保证流程的连贯性,并符合用户预期。当用户在商品索引页面点击某商品时,接下要来进入的必须是商品详情页;除非用户主动从详情页面中跳出,否则接下来的流程将是购物车或结算相关页面。顺便说一句,最好同时向用户提供“放入购物车”和“购买并结算”这两种功能,因为当用户只买一种商品的时候,“放入购物车”的功能只会增加一步没有必要的操作,而且会增大用户取消购买的几率。
在正确的地方传递正确的信息
在网购流程中,有大量的相关信息需要向用户呈现,通常包括商品本身、物流、支付方式及风险提示、隐私声明等方面。必须按照优先级对这些信息进行合理的排序,并在合理的步骤中显示。
例如,在用户进行购买行为之前,要向他们提供支付方式、隐私声明等相关的信息,确保用户不会因为信息的缺失而产生顾虑,甚至取消购买。在网购流程中的每个环节里面,用户都有可能产生各种疑虑和问题。要做好用户研究,在有可能产生问题的地方,以尽量突出的方式提供准确的答案或辅助信息。

正确的使用图形元素来引导用户
在需要使用图形元素来呈现内容信息的时候,最好谨慎些,不要让它们看上去像广告,因为多数用户已经习惯了让目光忽视那些看上去像广告的图片。
对于产品特色展示一类的内容性质的图片,可以试着将它做的很大,甚至大到全屏的程度。也可以在介绍中放一张在宽度上与内容等宽的缩略图,用户点击之后可以看到大图。通常情况下,用户点击被文字内容环绕的图片,主要的初衷就是希望可以查看大图;这种动机下,即使加载大图需要较长时间,这种延迟也是符合他们预期的。
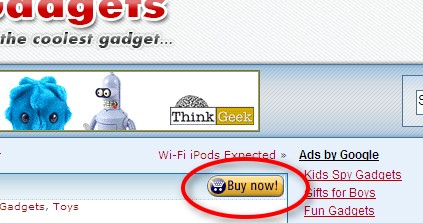
下图中的页面,在布局和图片风格等方面做的都不错,但却忽视了怎样通过图片将用户的注意力集中在重要的地方,比如注册。注册按钮的位置虽然在大图中,布局也还算便于用户点击,但配色和尺寸规格都使它在页面中太过含糊,不够显眼。
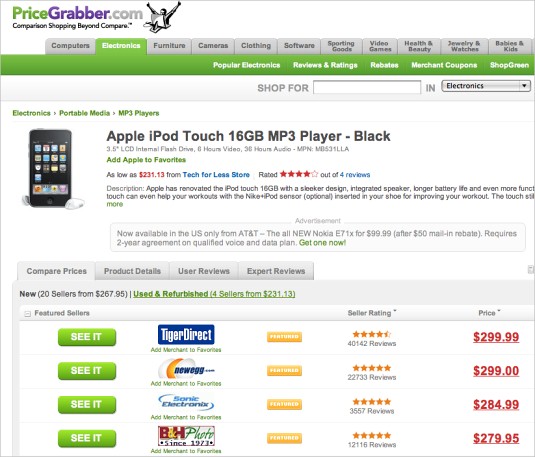
下面的页面截图来自Five Simple Steps,他们做的不错,重要操作的功能按钮很显眼,封面介绍的图片也更像是组成内容的一部分,而非广告。

使用突出的、合适的文案引导用户执行操作
现在,多数购物网站中,用来提供购买功能的按钮文案,通常都是“立刻购买”一类——简单,准确,有鼓动性。而多年以前,这样的文案会被Web设计行业认为不够艺术化,不够隐喻化,不够酷,不够个性。显然,我们现在做的是对的。
要清楚的告诉用户他们接下来应该做些什么,并在页面中以最精确的语言、最突出的方式让用户看到,比如用很大的按钮形式呈现的“放入购物车”、“立刻结算”等。同时,另外一些必要的但重要性略低的内容链接,如“更多信息”、“查看详情”、“技术规格”等,则应该使用相对较小的字号或较弱的字色来呈现。
MarketingExperiments曾经研究过文案用词会对转化率产生怎样的影响。他们通过电子邮件的方式来检验有多少读者可以被转化为付费订阅用户。邮件中的每个UI元素都是测试对象。最初,用来提示读者进行订阅以便阅读全文的按钮的文案是“从这里继续(Continue here)”。看上还去不坏。不过第二版的文案“继续全文(Continue to article)”使转化率提高了3.3%,而第三版的“点击这里继续(Click to continue)”的效果,高出了第二版将近10%.
coolest-gadgets.com在为商品详情页面增加了亚马逊风格的“立刻购买”按钮后,销量翻了一倍。

视频 - 绝妙的武器
越来越多的购物网站开始在商品详情页面中添加视频,比起精致的照片图片,视频可以从更加实际的角度向用户展示商品,让用户感受商品的使用情景,或是了解其使用方法。
德国的自行车零售商Fahrrad.de在他们那个专门用来拍摄商品视频的工作室中邀请了各个品牌的销售代理,并请他们在视频中讲述各自品牌的优势。有些公司甚至派来了代言他们品牌的世界冠军。最后,他们将录制好的视频放在对应的产品详情页面中供用户观看参考,效果很棒。
视频未必需要达到工作室制作的专业级别。完全可以使用个人摄像设备进行拍摄,而且在效果上会比制作精良的广告片一样的视频让人觉得更加亲切真实,值得信赖。
可以尝试些新奇的概念和主意。eBags.com甚至为他们的商品视频建立了一个社区,用户可以为自己喜欢的视频投票。
用户评分与点评
在旅游方面,60%的用户会基于他们在线上了解的信息做出决策。他们会访问点评类型的网站,查找最合适的目的地及酒店。类似的站点还可以在电子消费及美食等方面看到。
这向我们提出了两个问题:
- 普通零售商的购物网站需要建立自己的评分系统吗?
- 怎样处理负面评价?
第一个问题的答案很简单。通常情况下的答案是“不”。原因有很多,首先,如果这样做,那么没有哪家零售商是可信的,消费者会认为那些评价和推荐都是商业手段。只有很大的能吸引足够多用户的购物网站才能建立起真正有价值的评分系统。足够多的用户可以保证评分与点评的客观性,同时评分也可以成为商品排序的方式之一。
第二个问题所能产生的后果是难以评估的。当负面评价出现时,比较明智的做法是将它保留在系统中,只要它不涉及违法的内容,就不要做删除一类的处理。这是个比较敏感的问题,涉及从零售商到供给商等一条商业链条上的共同利益。你可以将负面评价转达给客户或相关合作伙伴,在协商后共同处理或由相关环节的代表进行回应。

C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/